티스토리 뷰
BEM (Block, Element, Modifier) is a popular naming convention for CSS classes that helps developers write more modular and maintainable CSS code. BEM is particularly useful for large and complex projects, as it helps keep the code organized and easy to understand.
I've been using the BEM naming convention for both my professional work and personal projects, and have found it to be a highly effective way to organize and maintain CSS code, resulting in increased efficiency and readability in my projects.
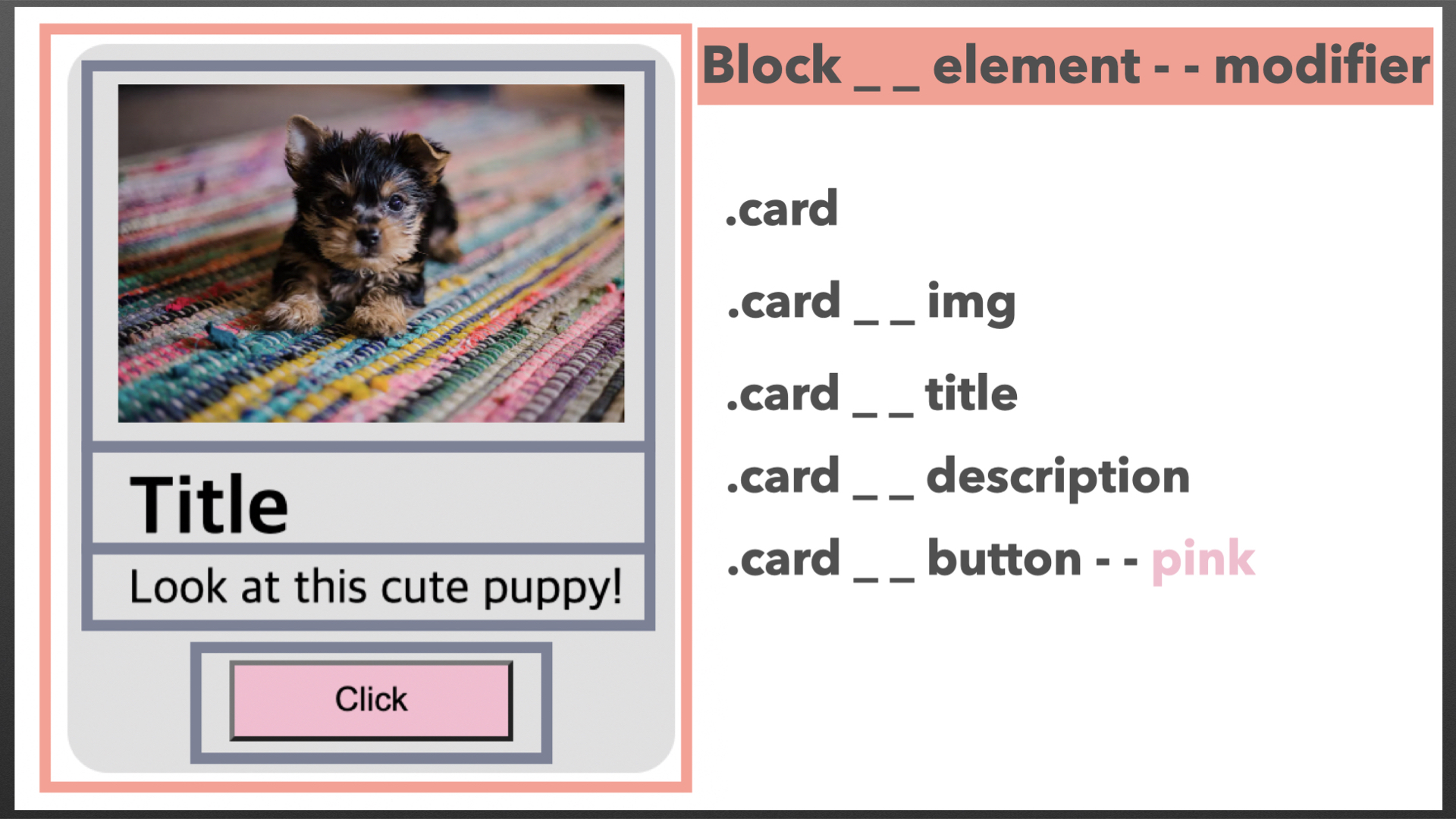
Here is an example of how BEM can be used to organize CSS classes for a card element with image, title, description, and button:

- Block: A standalone component that has a defined purpose within your application. Examples might include a header, a menu, or a button. Block names should be descriptive and unique, and should use hyphens to separate words (e.g. card).
- Element: A part of a block that has a specific function. Examples might include a logo within a header, an item within a menu, or an icon within a button. Element names should be preceded by the block name and separated by double underscores (e.g. .card__img, .card__title, .card__description, .card__button).
- Modifier: A variation of a block or element that changes its appearance or behavior. Examples might include a disabled button, a selected menu item, or a large heading. Modifier names should be preceded by either the block or element name and separated by double hyphens (e.g. button--pink, .button--disabled).
<div class="card">
<div class="card__img">
<img
src="https://images.unsplash.com/photo-1546527868-ccb7ee7dfa6a?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxzZWFyY2h8Mnx8cHVwcHl8ZW58MHx8MHx8&auto=format&fit=crop&w=800&q=60"
width="200"
/>
</div>
<div class="card__title">Title</div>
<div class="card__description">Look at this cute puppy!</div>
<button class="card__button--pink">Click</button>
</div>
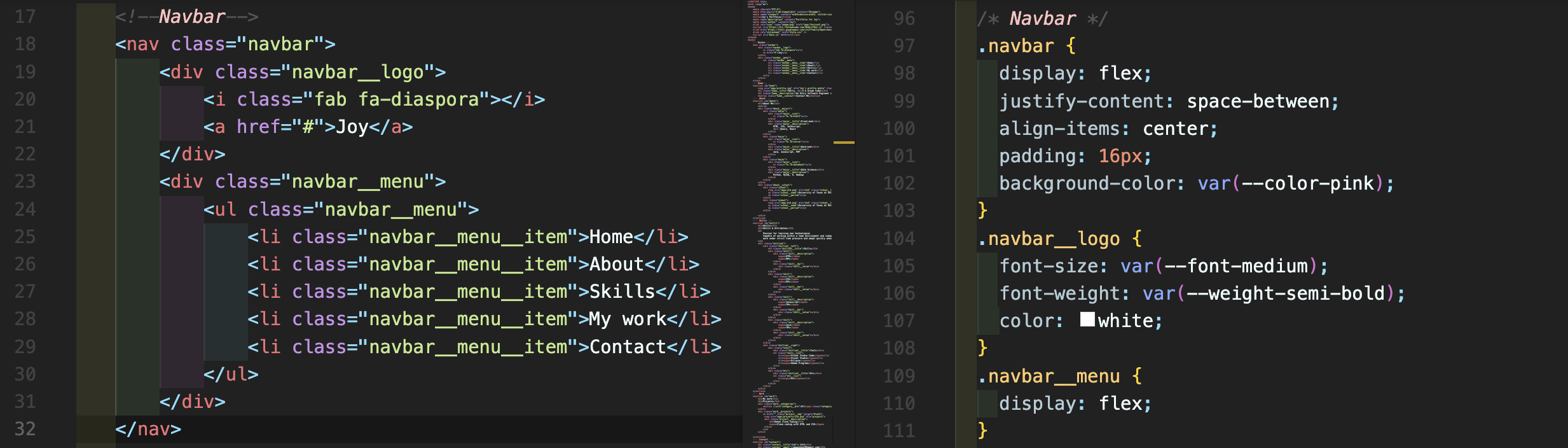
Here is another example from the code that I wrote 2 years ago for my portfolio,

In the above example, the BEM naming convention is used to organize the CSS classes for a navigation bar. The block is defined as .navbar, with elements such as .navbar__logo and .navbar__menu__item. Modifiers are not used in this example, but could be added for variations of the navigation bar such as a mobile version or a dropdown menu. As you see, using BEM makes it easy to understand the structure of the code.
Using the BEM naming convention can make writing and maintaining CSS code easier. Also, it makes it easy to understand the structure of the code and make changes to specific parts without affecting the rest of the code.
If you want more in-depth explanation and examples of how to use the BEM naming convention effectively, I highly recommend checking out this website: https://cssguidelin.es/#bem-like-naming
This is the website that I frequently refer to when working on CSS codes, as it provides a comprehensive guide to writing organized and maintainable CSS using the BEM naming convention.
CSS Guidelines (2.2.5) – High-level advice and guidelines for writing sane, manageable, scalable CSS
CSS Guidelines is a document by me, Harry Roberts. I am a Consultant Front-end Architect from the UK, and I help companies all over the world write and manage better quality UIs for their products and teams. I am available for hire. CSS Guidelines is provi
cssguidelin.es
'HTML+CSS' 카테고리의 다른 글
- Total
- Today
- Yesterday
- React.js
- BEM-like-Naming
- responsive table
- ImportCSV
- orderByFilter
- promise.all()
- Responsive Troubleshooting
- responsive design
- developer tools
- scrollabe table
- Bootstrap5 tab
- Next.js
- frontend
- CSS white space issue
- bootstrap5
- SSR
- Desk Setup
- angularjs
- CSR
- UX
- BEM
- CSV Validation
- JSON-CSV-Conversion
- junior frontend developer
- handleNullData
- $scope.$applyAsync()
- #노개북 #노마드코더 #개발자북클럽 #클린코드
- CSS
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
