티스토리 뷰

Bootstrap is a popular front-end development framework used to create responsive and mobile-first websites. One of the most useful features of Bootstrap is its tab switch functionality. I had the opportunity to work on a project for a company where I was tasked with switching their static website to a responsive website. And using Bootstrap5 tab functionality was a great choice for UX purpose. Today, I will introduce how I implemented Bootstrap 5 tabs.
Before I begin, I will attach the link for the bootstrap5 official website. It's always a good idea to refer to the official documentation when using any development framework or tool. The creators of the tool are the best source of information about how to use it effectively, and the official documentation provides detailed information about each feature.
Navs and tabs
Documentation and examples for how to use Bootstrap’s included navigation components.
getbootstrap.com

<ul class="nav nav-pills mb-3" id="pills-tab" role="tablist">
<li class="nav-item" role="presentation">
<button class="nav-link active" id="pills-home-tab" data-bs-toggle="pill" data-bs-target="#pills-home" type="button" role="tab" aria-controls="pills-home" aria-selected="true">Home</button>
</li>
<li class="nav-item" role="presentation">
<button class="nav-link" id="pills-profile-tab" data-bs-toggle="pill" data-bs-target="#pills-profile" type="button" role="tab" aria-controls="pills-profile" aria-selected="false">Profile</button>
</li>
<li class="nav-item" role="presentation">
<button class="nav-link" id="pills-contact-tab" data-bs-toggle="pill" data-bs-target="#pills-contact" type="button" role="tab" aria-controls="pills-contact" aria-selected="false">Contact</button>
</li>
</ul>
<div class="tab-content" id="pills-tabContent">
<div class="tab-pane fade show active" id="pills-home" role="tabpanel" aria-labelledby="pills-home-tab">...</div>
<div class="tab-pane fade" id="pills-profile" role="tabpanel" aria-labelledby="pills-profile-tab">...</div>
<div class="tab-pane fade" id="pills-contact" role="tabpanel" aria-labelledby="pills-contact-tab">...</div>
</div>The code from the Bootstrap 5 official documentation provides an example of how to use tab switch functionality. In this example, a nav element with the nav-pills class is used to create the tab switch navigation. Each tab switch is represented by a li element with the nav-item class, and a button with the nav-link class. The data-bs-toggle and data-bs-target attributes are used to specify that the buttons are tab switches and which content they will switch to. The content that corresponds to each tab switch is represented by a div element with the tab-pane and fade classes. The id attribute is used to link the content with the respective tab switch. By using this code, you can easily create a tab switch interface in your web project, allowing users to quickly navigate between different sections of your website.

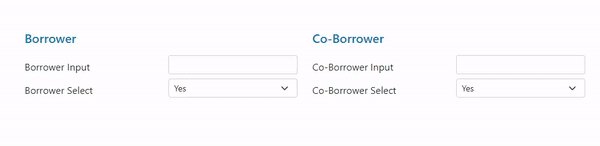
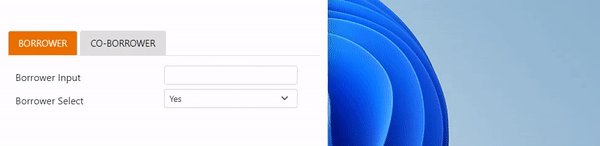
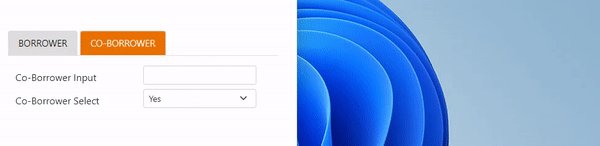
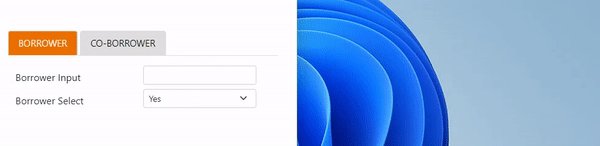
And here is an example of how Bootstrap 5 tab switch can be implemented in a real-world project. You can see that in the desktop version, there are two columns: borrower and co-borrower. However, when the screen size is decreased to mobile mode, the two columns are replaced with a tabbed interface. This is achieved using the d-lg-none class in Bootstrap 5, which makes the nav element and its child elements visible only on smaller screens.
If you want to look at the code in deeper, please check the codepen link below.
Bootstrap5 Tab
...
codepen.io
If you are working on a website that needs to be mobile-friendly, I highly recommend using the Bootstrap 5 tab switch functionality. With the ability to switch between different sections of your website quickly and easily, tab switch functionality can help improve the user experience (UX).
'HTML+CSS' 카테고리의 다른 글
- Total
- Today
- Yesterday
- CSV Validation
- Responsive Troubleshooting
- #노개북 #노마드코더 #개발자북클럽 #클린코드
- UX
- CSS white space issue
- angularjs
- responsive design
- ImportCSV
- CSS
- developer tools
- promise.all()
- Bootstrap5 tab
- responsive table
- frontend
- BEM-like-Naming
- JSON-CSV-Conversion
- junior frontend developer
- React.js
- BEM
- bootstrap5
- scrollabe table
- $scope.$applyAsync()
- handleNullData
- Desk Setup
- orderByFilter
- CSR
- Next.js
- SSR
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
