티스토리 뷰
When learning React, one of the terms you will often encounter is client-side rendering. As I'm currently studying next.js, I keep coming across the term server-side rendering, so I decided to write a blog post to better understand and clarify these concepts.
At a glance, server-side rendering (SSR) and client-side rendering (CSR) seems to indicate whether the rendering takes place on the server or client side, but what exactly is the difference between the two? First, let's define rendering: it refers to the process of displaying content received from a server on a browser screen.
The difference between SSR and CSR lies in where and how the content is rendered. CSR renders the content in the browser, while SSR fully renders the content on the server and sends it to the browser. Now that we understand what CSR and SSR are, let's take a closer look at how they work and their advantages and disadvantages.
1) Client-Side Rendering (CSR)

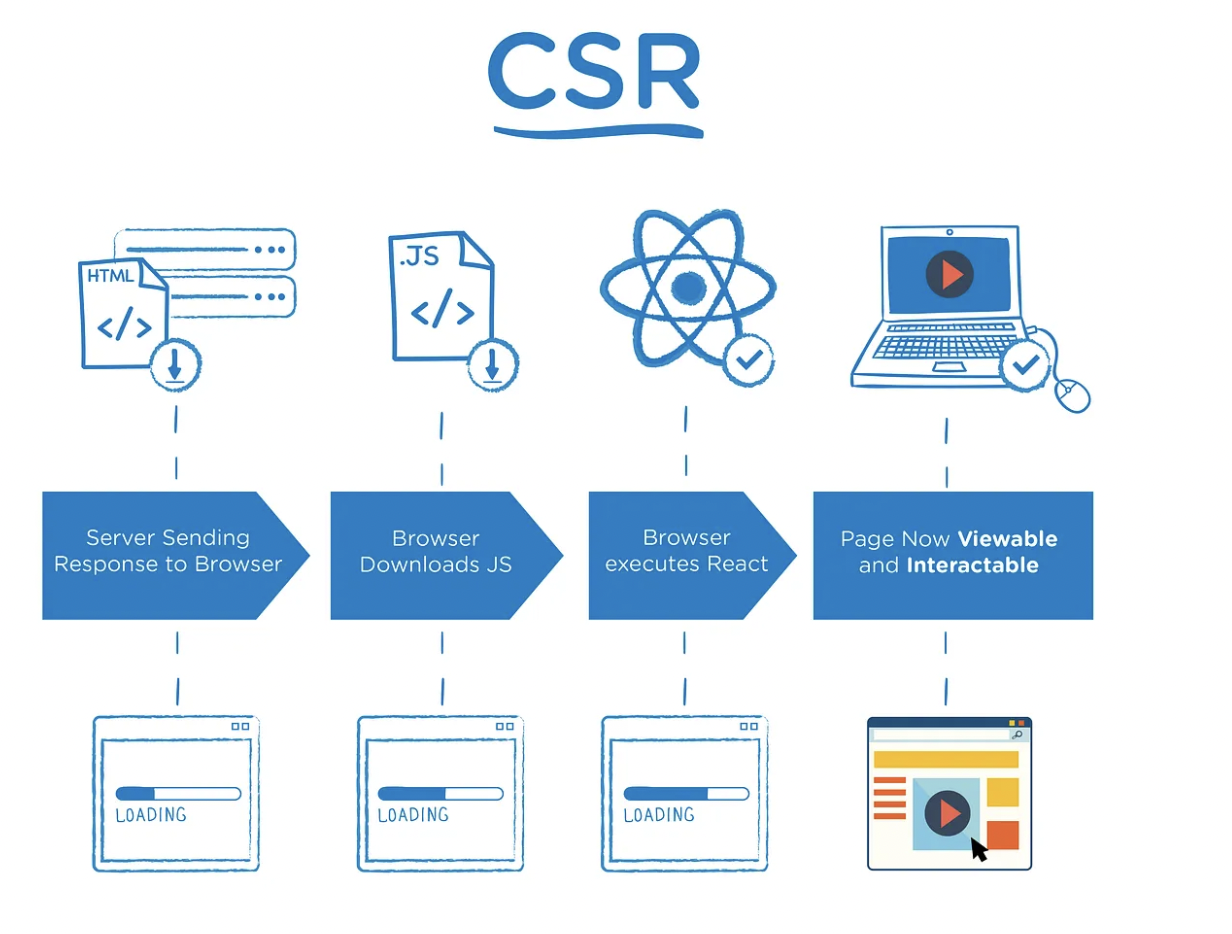
CSR became popular alongside the rise of the SPA trend, increased CPU performance, and the standardization of JavaScript frameworks (such as React, Vue, and Angular). In a nutshell, CSR involves processing everything on the client side. The server renders the entire page once, and the client then interprets and renders any additional resources requested by the user. Unlike SSR, CSR does not involve requesting HTML documents from the server but rather rendering content in the browser using JavaScript.
*SPA (Single Page Application): an application that loads an entire page once and then only changes the data for subsequent use.

A simple example of CSR involves an HTML body containing only a single element with an id of "root" and links to the necessary JavaScript files. The HTML is almost entirely empty, so when users first visit the page, they see a blank screen while the linked JavaScript files are downloaded. These files contain the logic, framework, and libraries necessary for the application to run, which can take some time to download initially. When additional data is needed, it is fetched from the server and dynamically rendered on the client side, along with the JavaScript, before being shown to the user.
The main disadvantages of CSR are 1) it can take a long time for users to see the initial content and 2) poor SEO (Search Engine Optimization) performance.
*What is SEO?
Search engines like Google crawl registered websites and analyze their HTML documents to help users quickly find the desired content. However, since the HTML body in CSR is mostly empty, search engines struggle to analyze websites built using CSR.
These issues have led to the introduction of server-side rendering (SSR).
2) Server-Side Rendering
In SSR, instead of handling everything on the client side, the server fetches all necessary data and creates an HTML file when a user visits a website. This HTML file and the source code needed for some dynamic control are sent to the client. The client then displays the fully rendered HTML document to the user.
As a result, SSR has the advantages of faster page loading and efficient SEO, as all content is included in the HTML. In SSR, the drawbacks of CSR, such as 1) slow page loading and 2) poor SEO performance, are addressed.
However, SSR does have its own disadvantages:
1. Blinking Issue
2. Server Overload
3. Gap between TTV and TTI
First, the Blinking Issue occurs when users refresh the page and the entire website has to be fetched from the server again, causing the screen to momentarily disappear and reappear. This is not ideal from a UX perspective.
Second, SSR can lead to server overload, as more users result in more requests for data from the server.
The third and most critical disadvantage is the gap between Time To View (TTV) and Time To Interact (TTI). To understand this, we need to first know what TTV and TTI are.

In SSR, the server-generated HTML file is sent to the client, allowing users to view the website immediately. However, since the JavaScript files needed for dynamic control have not yet been received, users cannot interact with the website even if they click on elements. Only after the JavaScript files are received can users interact with the website as intended. As a result, SSR has a significant gap between the time users can view the site (TTV) and when they can actually interact with it (TTI).
On the other hand, in CSR, nothing is displayed until the HTML and all linked JavaScript files have been received. When the website becomes visible, users can interact with it immediately, eliminating any gap between TTV and TTI.
In conclusion, both SSR and CSR have their own advantages and disadvantages. SSR provides faster page loading and better SEO, but it suffers from issues such as the Blinking Issue, server overload, and a gap between TTV and TTI. Meanwhile, CSR offers seamless interactivity with no gap between TTV and TTI, but it can result in slower initial loading times and poor SEO performance. When choosing between SSR and CSR, it's essential to consider the specific requirements and goals of your project to determine the best rendering approach.
Reference
- Total
- Today
- Yesterday
- UX
- Responsive Troubleshooting
- $scope.$applyAsync()
- junior frontend developer
- bootstrap5
- orderByFilter
- CSS white space issue
- CSV Validation
- developer tools
- handleNullData
- promise.all()
- #노개북 #노마드코더 #개발자북클럽 #클린코드
- CSR
- CSS
- Bootstrap5 tab
- responsive table
- Next.js
- React.js
- ImportCSV
- JSON-CSV-Conversion
- Desk Setup
- SSR
- angularjs
- BEM-like-Naming
- frontend
- responsive design
- scrollabe table
- BEM
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
